UX Case Study
WaFd Bank
Project Overview
Washington Federal, being regulated from opening any new branches, began a 'Digital First' strategy. This vision 2025 plan included growing deposits through new features, new products, apps and improved digital experiences.
To be successful, Washington Federal had to drop it's old brand, and antiquated 3rd party application portfolio.
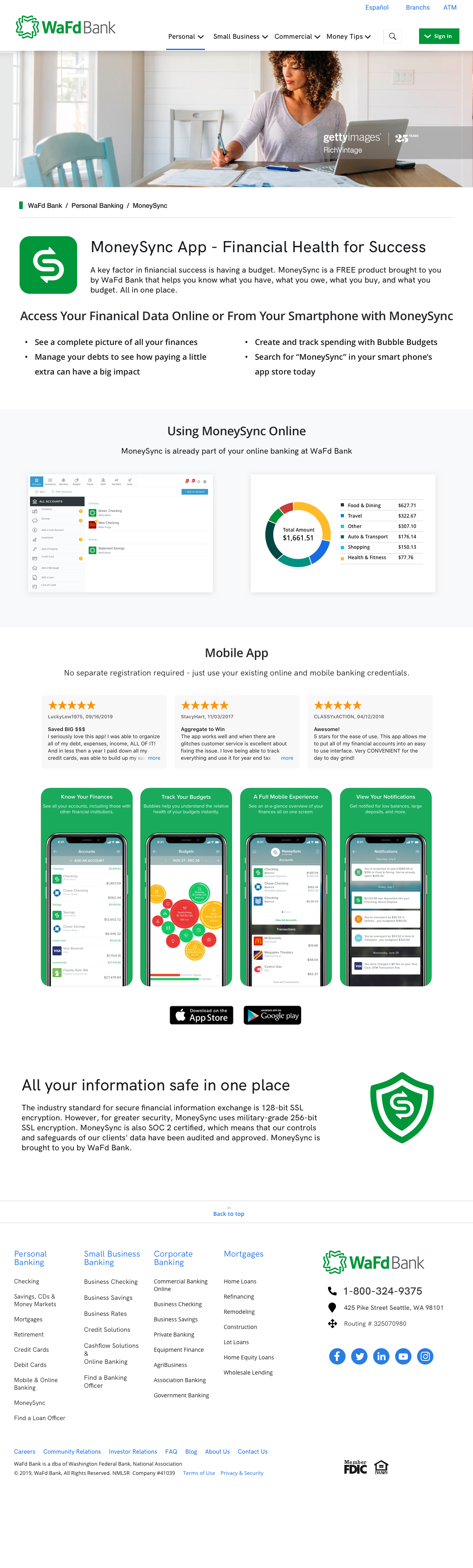
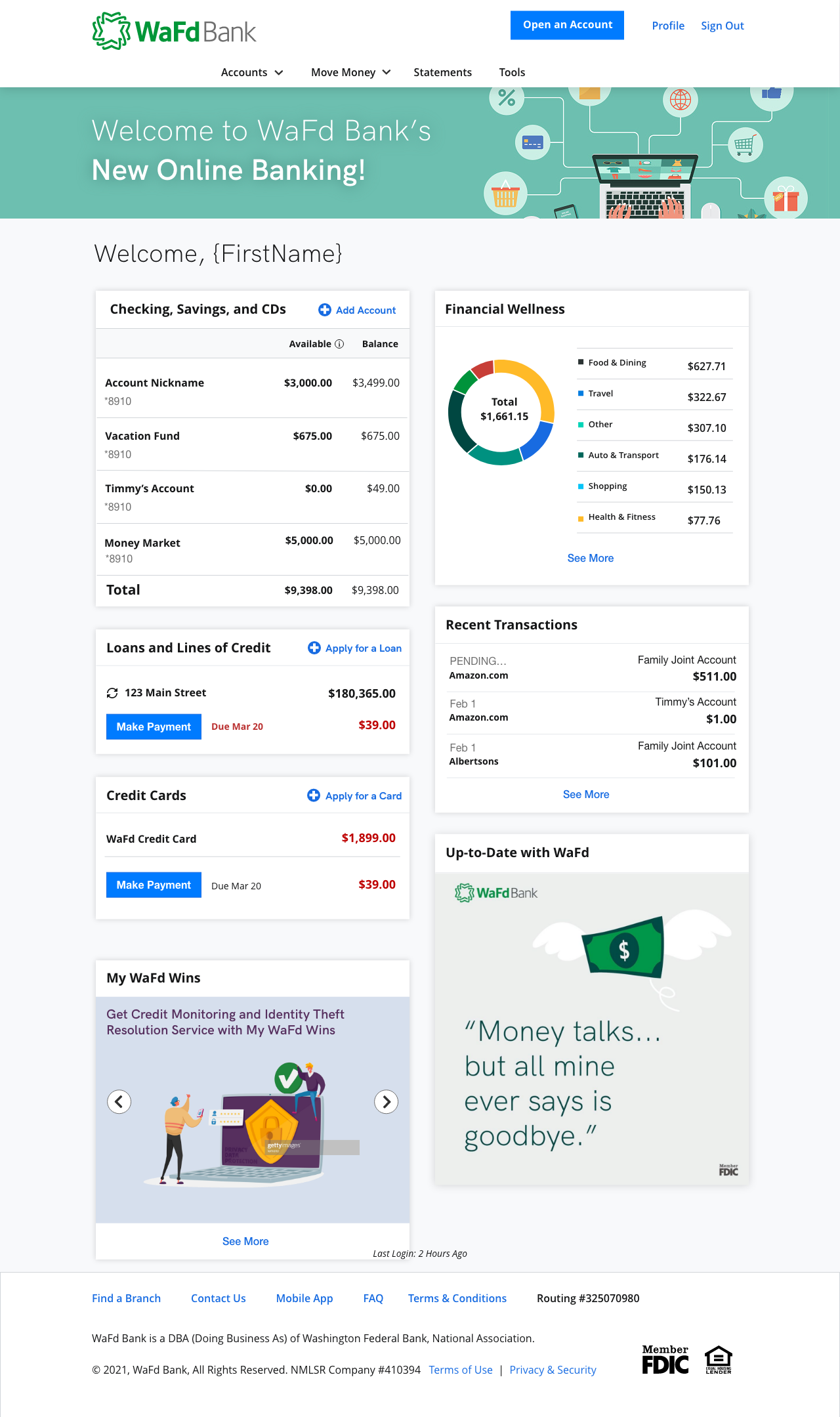
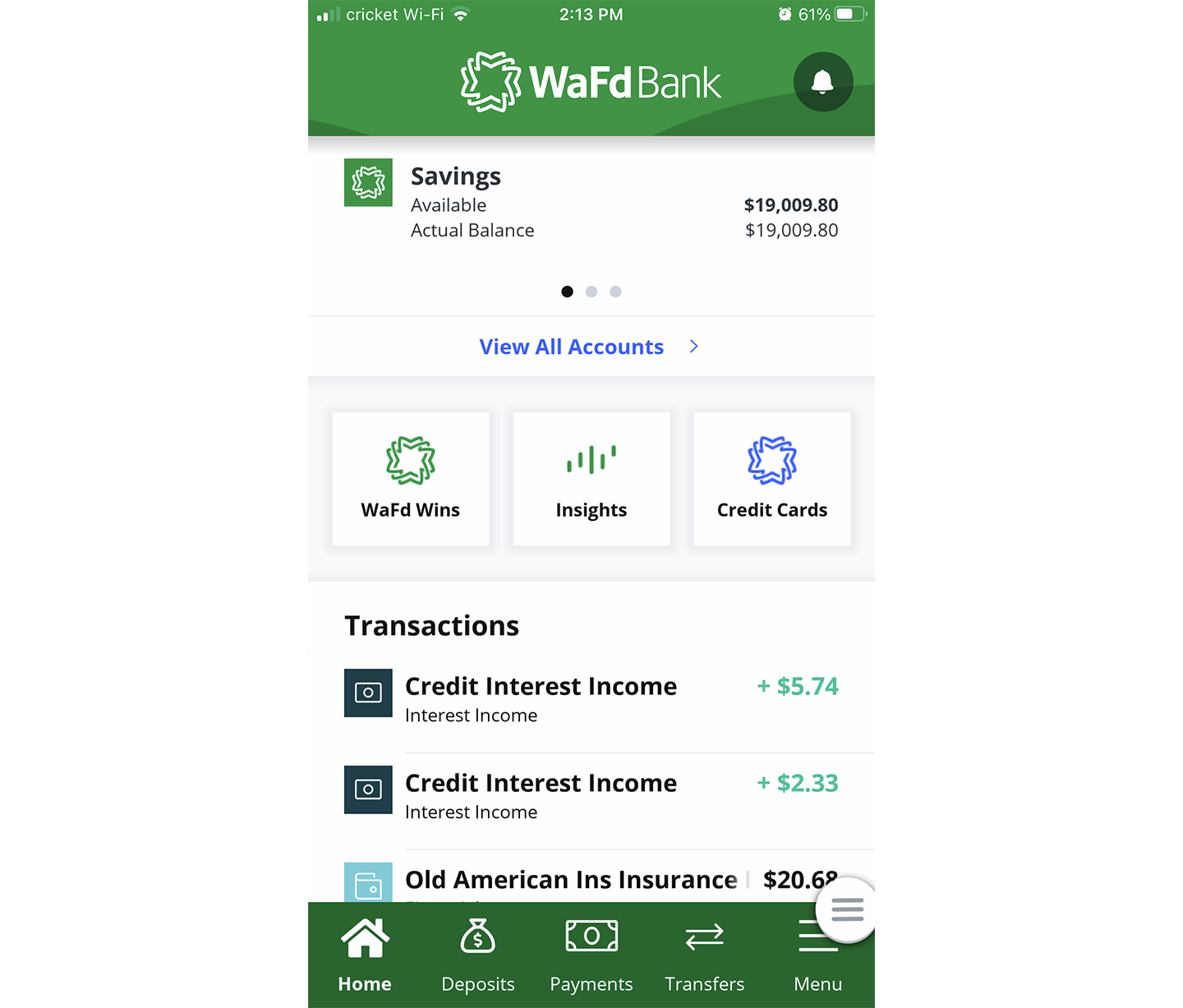
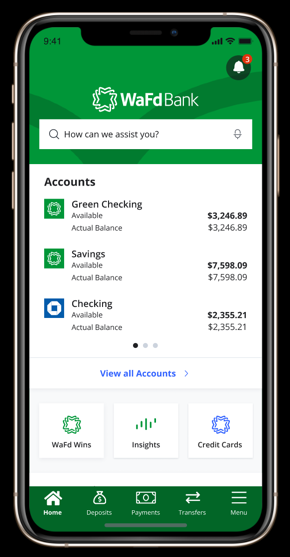
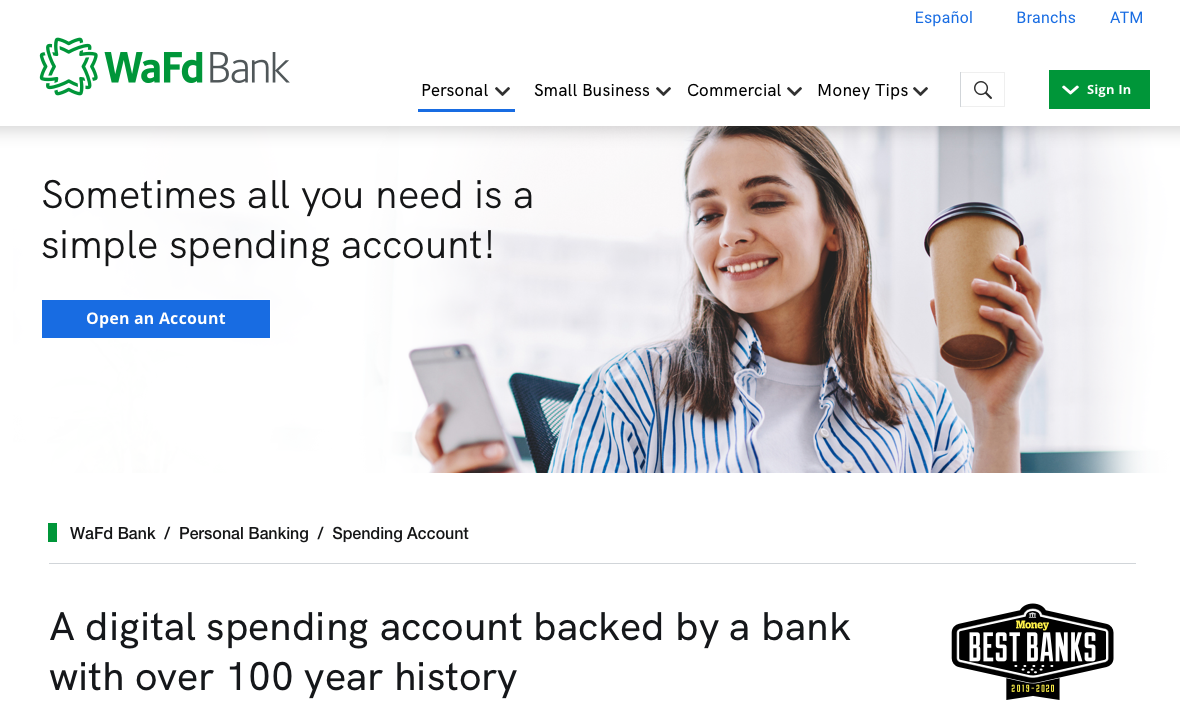
This case study shows the successful development of the Brand and redesign of digital assets.


Responsibilities
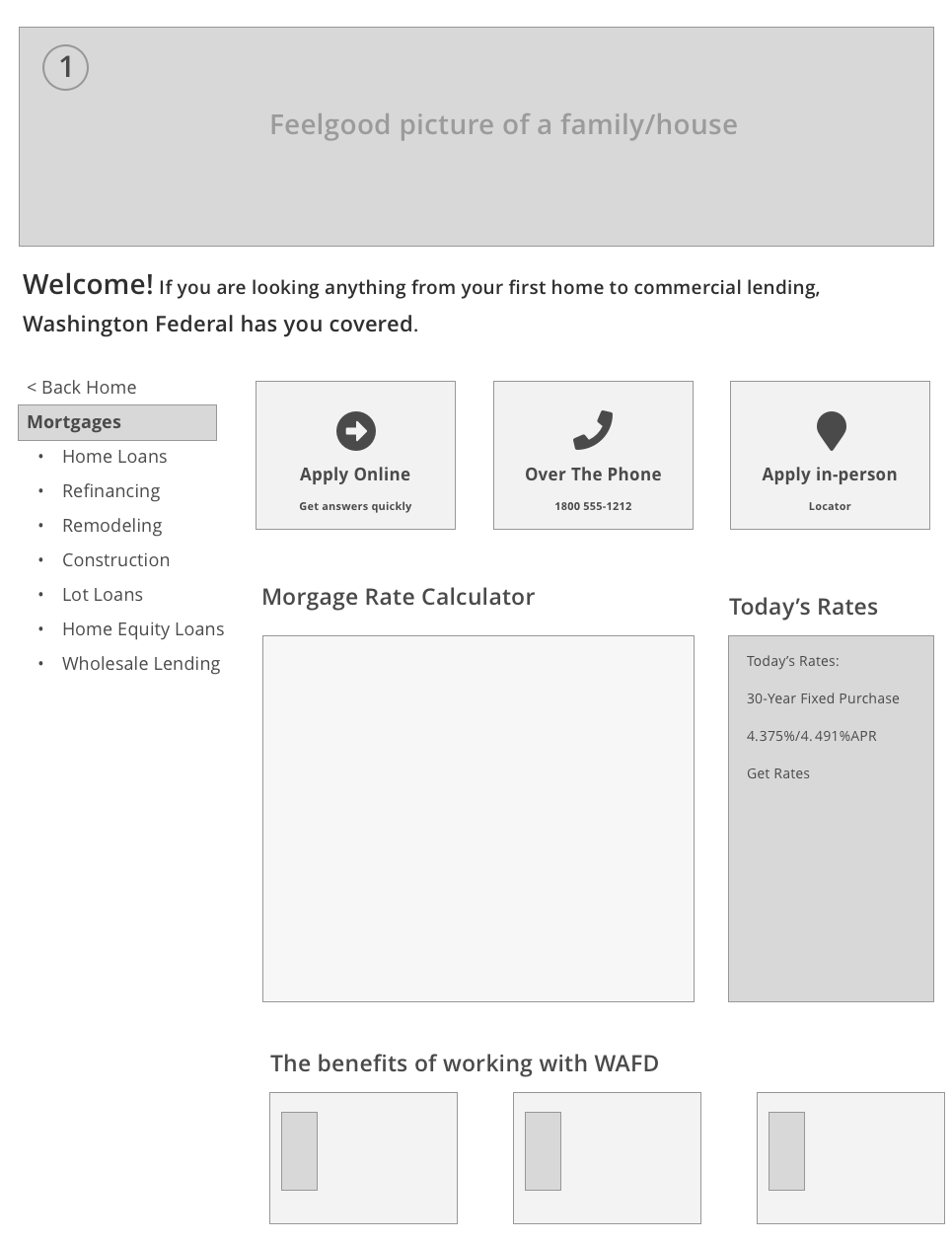
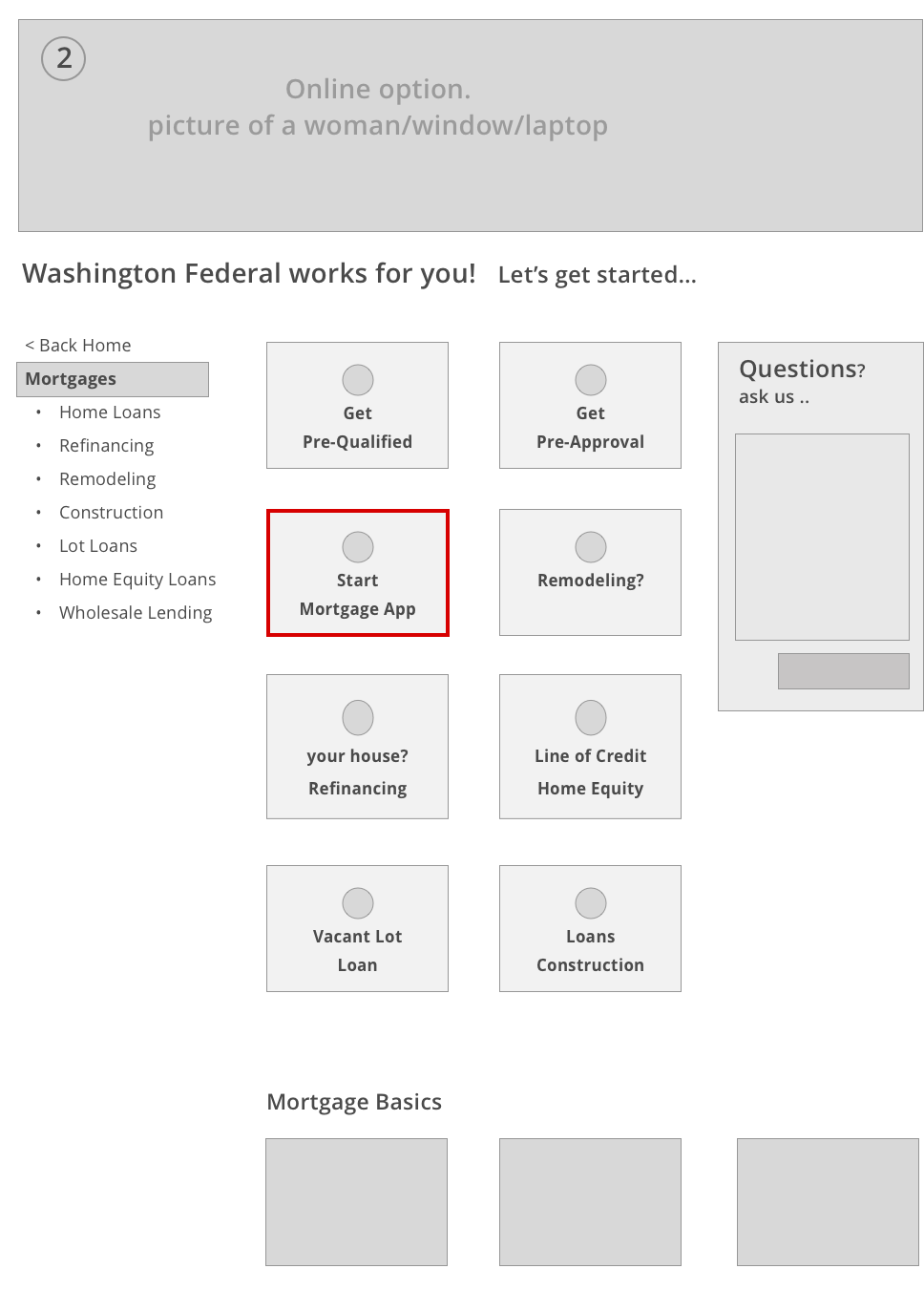
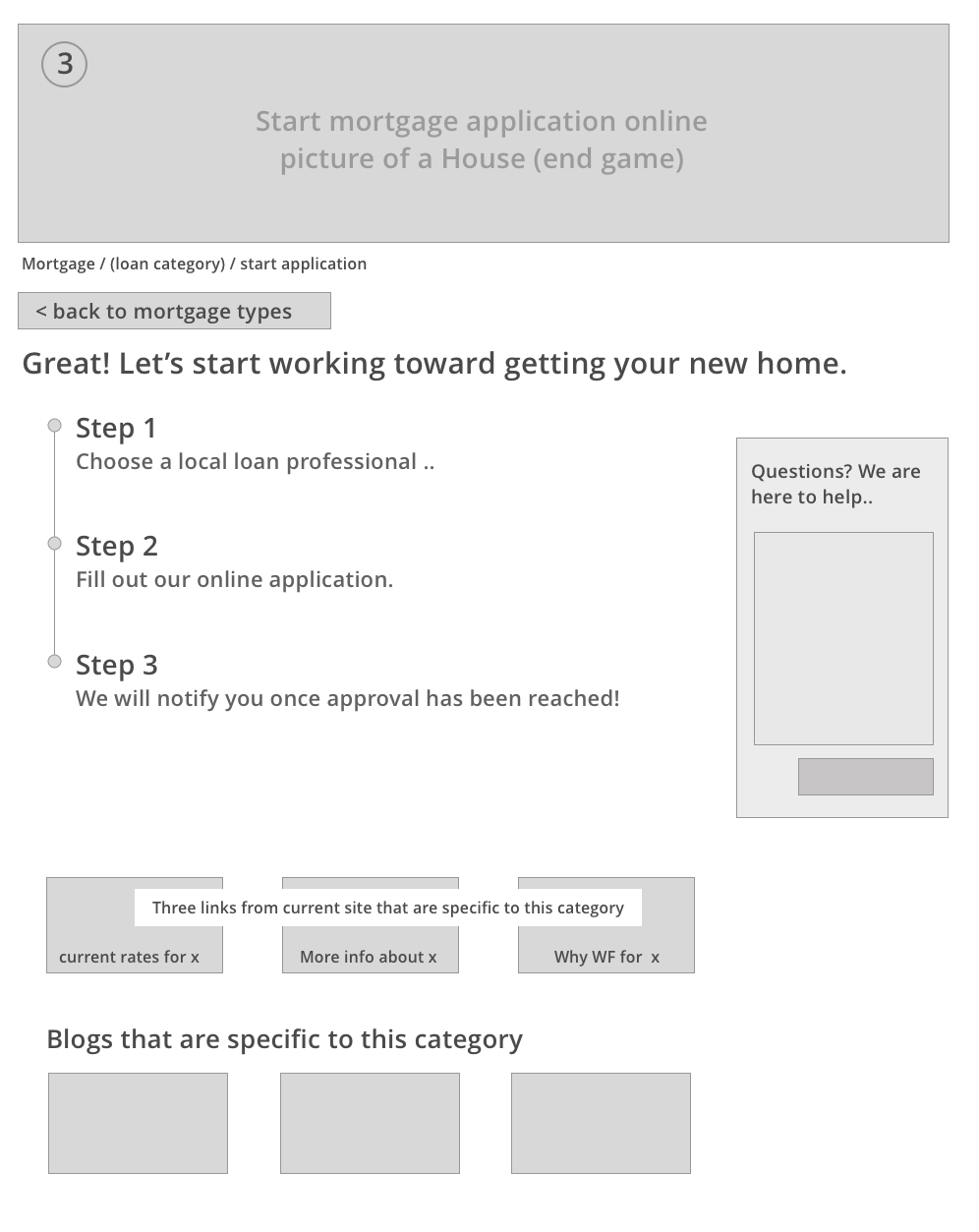
As Director of Design I was in charge of the product roadmap, information architecture, digital branding, style guide, product strategy, wireframes, usability testing, and crafting the final designs.
Roles
- UI/UX Design
- Usability Testing
- Wire Framing
- Information Architecture
- Competitive Research
- UI Design
- Creative Direction
Tech
- Sketch
- Figma
- Adobe XD
- Mendix
- HTML, SCSS
- Jira